|
The Difference between Vector and Raster Graphics
Goals
In this chapter you will learn the basics of raster graphics and vector graphics. What they are, how they differ, what they are used for and how you can choose which to use for different purposes.
Content in a nutshell
- Raster images consist of pixels that are squares of a certain color value. All photos and digital images compressed in jpg format, for example, are in raster format.
- Vector graphics are based on lines and shapes that are based on mathematical formulas. Vector graphics are infinitely scalable and are therefore always of high quality. For example, logos and letters are always vector graphics.
Raster graphics
Let’s start with raster graphics. These are made up of pixels, two-dimensional squares that have a certain color value (more about color values and how to define them here). A raster image consists of a number of pixels, which together form a grid.
In most cases, there are so many pixels in a given area that the eye cannot tell them apart or perceive their individual square shape. The more densely pixels are compressed in a given area, the more accurate the image becomes. For that reason, the eye does not distinguish the pixel structure in, for example, a good quality photograph.
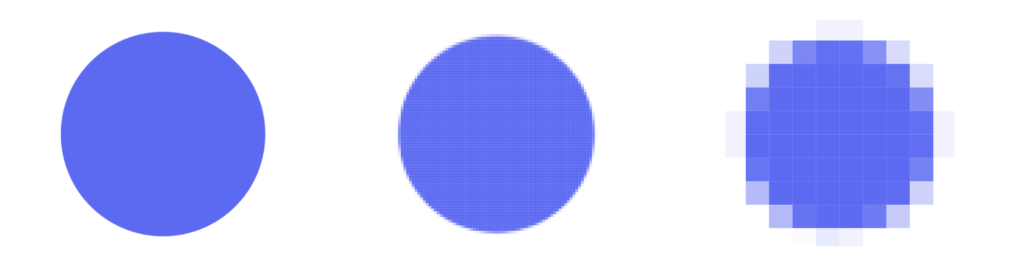
However, when you zoom in close enough, the pixels will always start to stand out eventually. Consequently, the number of pixels per area always determines how high the quality of the image is and how much it can be enlarged before the individual pixels start to be seen as separate squares.
800 x 800 pixels (left), 100 x 100 pixels , 10 x 10 pixels. Picture: Liisa Hannula
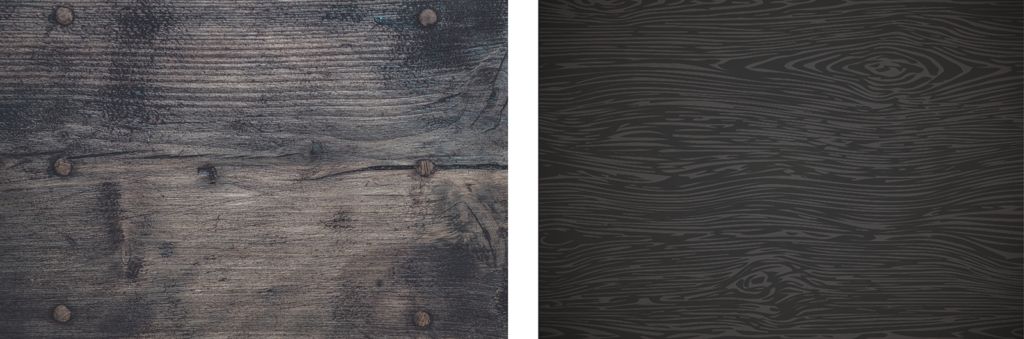
A digital photo is always made up of pixels making it a raster image. Although vector graphics can be used to make highly processed images, raster graphics, through being an integral part of digital photography, is irreplaceable for illustrating organic textures such as wood, stone, landscapes, etc.
Paintings and drawings made with Photoshop are also in the raster format, although we do not consciously paint pixels, but mainly think of it as brushstrokes or adjusting the lights and shadows of a photo, and so on. Vector images, which we will handle next, can also be rasterized by exporting them as jpg or png files, for example.
Raster image (on left) and vector illustration (on right). Picture: Liisa Hannula
Raster graphics are
- Nearly all digital images are in raster format
- They are easy to manipulate
- Digital photographs are always based on pixels, i.e. small image squares
- You cannot increase picture quality as much as you can with vector graphics. Therefore the size of the finished product matters more
- A number of compression formats such as jpg, png, tiff and pdf*.
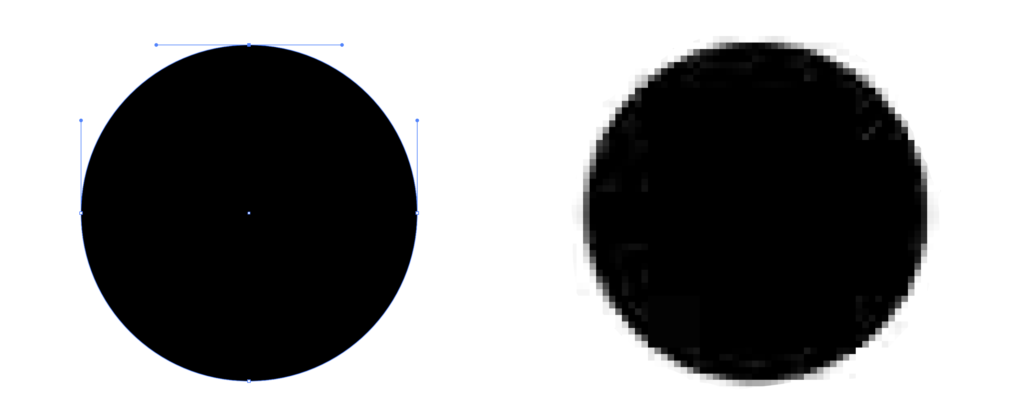
On the left we have a circle made with vector graphics. The four little squares on every side of the circle are anchor points, together they form four vector paths that create the circle form. On the right we have a raster image, where individual pixels are visible. Picture: Liisa Hannula
Vector graphics
Vector graphics are two-dimensional lines and shapes based on lines formed between so-called anchor points, which determine the direction of the line that is formed between them called a vector path. Each vector path may have various properties such as values for stroke color, shape, curve, thickness, and fill. Vector graphics are based on mathematical formulas, which makes it infinitely scalable without loss of quality. This is the main advantage of vector graphics compared to raster graphics.
Vector graphics are the primary form of a digital image used in graphic elements such as logos, typography, icons, infographics and illustrations. Highly processed vector graphics can even be used to create images resembling photography, especially when illustrating geometric shapes such as phones.
However, using vector graphics to render organic shapes photorealistically is still a challenge. The lines of architectural modeling are always in vector format and can thus be scaled to the required size. The lines can also be resized and further worked on, for example, by adding surfaces as vector shapes in Adobe Illustrator or by bringing textures and landscapes under the vector lines in Photoshop.
Vector graphics can always be imported in raster format, for example, as a jpg or png images, or left in a scalable format as an svg, ai, pdf * or eps files.
Vector illustration of a smart phone. Picture: Liisa Hannula
Vector graphics are
- Infinitely scalable
- Consistently high quality
- Typography, architectural drawings, icons and logos are always done in vector graphics
- Highly adaptable
- Based on mathematical formulas and paths formed between so-called anchor points
- Creating a photorealistic image equal to digital photographs remains challenging, meaning, it is more suitable for illustration.
- A digital camera cannot take vector images
- A number of compression formats such as svg, ai, eps and pdf*.
*Pdf can either be imported in vector format or compressed in raster format.