|
The Idea
Digital design is based on several universal concepts found in almost all digital design workflows.
When learning new software or a workflow, you can be sure to encounter these in some form. Their ubiquitous nature comes from the fact that they are both extremely useful as well as inherent to the digital medium.
This chapter explains the idea behind digital design workflows and the essential concepts.
Data comes in types

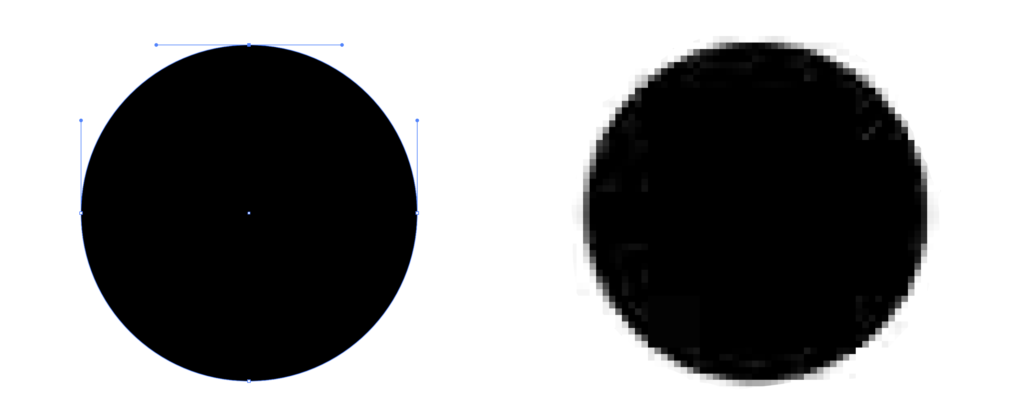
Vector circle on the left side - Raster circle on the right side. You will learn more about these in the chapter IV. Picture: Liisa Hannula.
In the digital medium, there are two basic ways to represent graphics: raster and vector format. All digital design workflows work with some combination of these formats.
Images are represented through a raster data structure based on a tessellation of the 2D plane into cells. These cells are pixels and represent units of color. By combining many small pixels in a grid, a raster image is formed. All photographs are necessarily stored in the raster format, although it can also be used for drawings and plans, in which case we would say that the drawing is “rasterized”. The software which works primarily with raster data is for example Photoshop.
The information which consists of geometric primitives such as points, lines, curves, surfaces, shapes etc. can be more efficiently represented in the form of vector data. This means that only the necessary information needed to reconstruct the geometry is stored while the actual image is recreated when this geometry is viewed.
Vector data is “scaleless” meaning we can freely change the size of the display without compromising quality, which is perfect for displaying plans and drawings and it’s an industry standard for architectural plans as well as 3D models.
The software which works primarily with vector data are for example Rhino, Autocad, SketchUp, Revit, Archicad etc. Many digital design workflows combine raster and vector formats to get the best of both worlds, examples are software like InDesign which are used for creating graphic layouts (both print and digital).
Layers create hierarchy

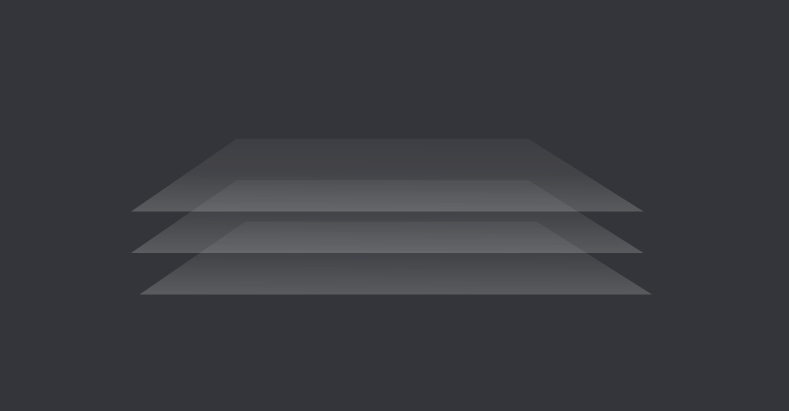
Layers: Liisa Hannula
Almost every digital design workflow employs some way of structuring data in a layer-based fashion. This means that the data is grouped and ordered in layers or vertical stacks where higher layers cover the layers below.
Layers can be named individually to aid organization, hidden from view or locked (still shown but not able to interact with). In raster-based software (Photoshop etc.) layers represent groups of pixels that are collaged on top of each other with different opacity and blending modes.
In vector-based software (Autocad, Rhino, etc.) different types of lines in a drawing are placed in different layers so they can be more easily managed (line thickness and color assigned to each layer separately etc.) Graphic layout software (InDesign etc.) uses layers to distinguish between different element types (text, vector graphics, images) and video editing workflows can combine layers of video and still images to create elaborate animated illusions.
Multi-software workflows are the norm

Picture made with "hybrid" style (combining raster and vector data): Siiri Virransola
When we talk about digital design workflows, we always talk about several different software and methods which are part of it.
When doing an architectural rendering, it is common to do the 3D modeling in one environment (SketchUp, Rhino), actual image rendering in another (V-Ray, Enscape, 3D Studio Max) and then collaging and finishing in another (Photoshop). Image outputs from rendering software need to always be reworked in Photoshop in order to reach professional quality.
Similarly, 2D drawings done in Autocad or Rhino could be transferred to Illustrator to fine-tune the graphics, then finally creating a layout in InDesign together with photographs and text to create a portfolio printed as PDF.
Recently many popular software are powerful enough to support hybrid workflows (Photoshop can for example handle vector graphics as well) but knowing which software to use for what task is what distinguishes an amateur from professional users.
Software tailored for specific industries (Archicad for architects for example) often offers a “closed” workflow where many different but connected tasks can be done within the same software (3D modeling and production of ready-to-print plans).
Still, there is no “right answer” for which software to use at what time, only good and bad practices, and knowing this comes as much from personal experience as well as the educational and professional background of the designer.
It is important to note that software design itself encourages and favors certain workflows over others and introduces bias into them (for example, novel NURBS geometry in CAD software directly influenced “blob” architecture in the 90-ties).
Therefore, deciding which software to use ultimately is not a neutral decision and can affect the efficiency, flexibility as well as quality of the final output.
Digital design tools mimic analog ones
Basically, all software used in digital design workflows has some analog workflow precedence which it evolved to replace.
Photoshop’s roots are in photography studios, Autocad’s and Rhino’s in drawing boards of engineers and architects. Even when they use essentially the same data types, they often employ tools tailored to different professions.
For example, Rhino and Maya both use NURBS and mesh geometries, but the former is tailored to engineers and the latter to sculptors.
Another example is Autocad and Illustrator, both working with primarily 2D vector data, with Autocad’s tools being developed for engineers and Illustrator’s for designers and illustrators.
Although you might argue that gravity is a very important parameter when designing buildings, neither Archicad nor Revit simulate it directly, even though this software was tailored to architects.
On the other hand, Unity and Unreal Engine environments do model gravity not only because it is an essential part of the gaming experience, but also because the gaming industry has fewer analog precedences than the construction industry. Again, each one of these uses essentially the same data types to create 3D models and represent the built environment, so there are certainly no technical limitations that prevent gravity from being included in these workflows.
Despite sometimes marginal differences in the way primary tools in this software are designed, they can still drastically limit or slow down the workflow if used inappropriately. There is some merit in taking time and get acquainted with the software’s analog workflow precedence in order to make the right choice of software.
Good images are good illusions

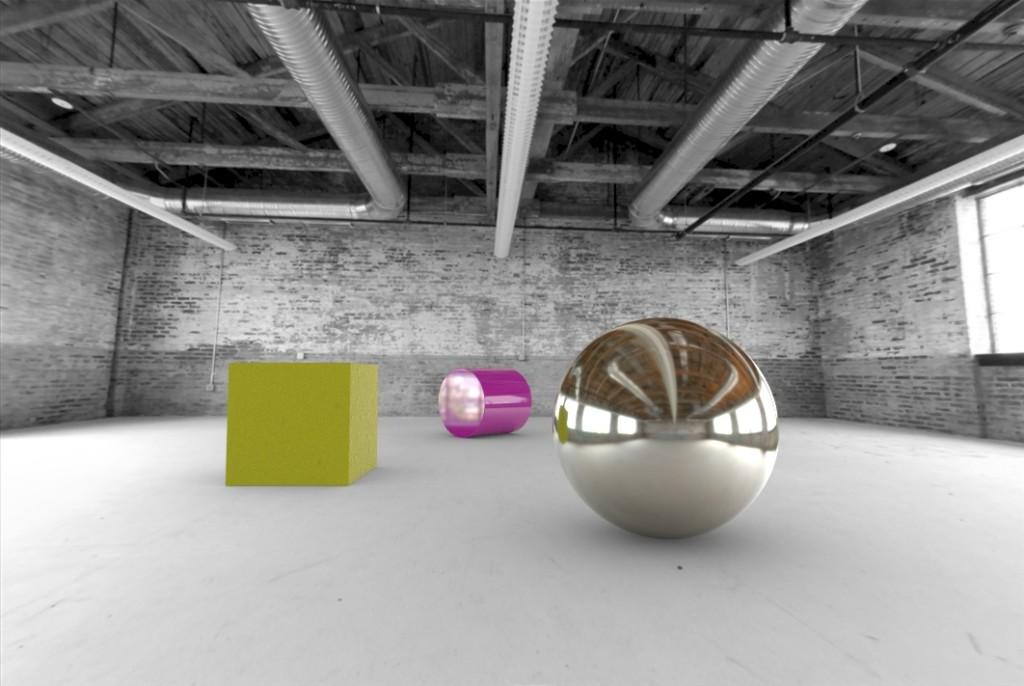
Picture: Anssi Ahonen
Because they are based on collaging techniques, images made in raster-based workflows (for example in software like Photoshop) are not truly three-dimensional, but they can create an illusion of a third dimension.
This is very different from the way 3D modeling software works, where the objects we manipulate are represented as three-dimensional objects.
In raster-based workflows, spatiality is always an illusion created from essentially flat parts. Rules to create seemingly three-dimensional compositions are not inherently digital but universal and relate to human visual perception.
To learn these rules and how to employ them in your collages, it is best to refer to more traditional sources for art production. Without this knowledge, it is hard to use Photoshop’s powerful image processing tools to their full potential. For vector-based workflows for 2D drawing, mastering descriptive geometry principles is the key to create compelling drawings of three-dimensional objects and spaces.
Parameters give control
The main advantage of using digital design workflows as compared to analog ones is the parametrization of the design process. Parameters are quantitative and qualitative features of the process or a digital output and its parts. We could understand them as the formalization of all the designer decisions and data which flows into the process to create the final output. As these parameters influence the outcome and the process itself in a dynamic way, we can always change and modify them on the fly to get different results.
One example would be that if we draw a circle in vector-based CAD software, it is reasonable to expect that we can always go back and modify the defining parameters of that circle – its center point and radius. Everything which is dependent on these two parameters (a colored area inside the circle for example) will change automatically with it. If we draw a circle on the paper, we cannot change it without erasing it first. In a digital medium, this circle is an object defined by parameters, so it can be changed after it was created. This gives us a different feel to working in a digital environment as compared to the analog one – nothing is really fixed; everything can be changed indefinitely and undone repeatedly.
Understanding how different parameters feed into our creative process can increase efficiency as well as expressive power of the medium.
All software is run by code
As many digital design workflows are designed to be used by users with no coding experience, they integrate the human in the process by providing easy-to-use tools. But in the end, even these tools are run by code, and the actions a human designer takes are ultimately translated into coding instructions. This means that everything you can do in software manually, you can in theory formalize and turn it directly into code. That’s why many software environments provide a way to be used by writing code directly using the software’s internal API (Application Programming Interface).
All software tools, plug-ins, add-ons and packages are coded using this API. These same principles enable us to use the software in a more powerful way – by directly coding the final output. Rhino for example offers a very accessible way to use its API to write plug-ins and execute scripts that run in it, this being the main reason why it has such a large ecosystem of plug-ins and add-ons (for example Grasshopper which itself has its own vast ecosystem of freely available tools).
Even though API’s are specific for each software, the programming languages used to write the code in them are more universal. Python can for example be used to write code for Rhino, Grasshoper, Processing, Blender etc.